Cara Buat Breadcrumbs SEO Friendly untuk Blogger
Sunday, 9 November 2014
BLOGGINING | Cara Buat Breadcrumbs SEO Friendly untuk Blogger
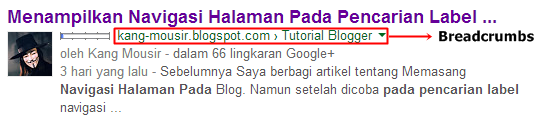
salah satu cara untuk optimasi seo blog adalah dengan Memasang Navigasi Breadcrumbs, tentunya yang valid html5.
langsung saja, ini cara memasangnya:
salah satu cara untuk optimasi seo blog adalah dengan Memasang Navigasi Breadcrumbs, tentunya yang valid html5.
langsung saja, ini cara memasangnya:
- Cari
]]></b:skin>atau</style>. lalu simpan kode dibawah ini diatas]]></b:skin>atau</style>.
.breadcrumbs{padding:10px;margin-bottom:20px;margin-top:0px;font-size:12px;color:#5B5B5B;border-bottom:1px dotted #bbb;}
- Silakan Anda cari kode <b:includable id='main' var='top'> pada template Anda.
- Kemudian Anda ganti dengan dengan kode dibawah ini.
12345678910111213141516171819202122232425262728293031323334353637383940414243
<b:includable id='breadcrumb' var='posts'> <b:if cond='data:blog.homepageUrl != data:blog.url'> <b:if cond='data:blog.pageType == "static_page"'> <div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag' title='Beranda'>Beranda</a></span> » <span><data:blog.pageName/></span></div> <b:else/> <b:if cond='data:blog.pageType == "item"'> <!-- Breadcrumb Untuk Halaman Pos --> <b:loop values='data:posts' var='post'> <b:if cond='data:post.labels'> <div class='breadcrumbs'> <span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:blog.homepageUrl' itemprop='url' title='Beranda'><span itemprop='title'>Beranda</span></a></span> <b:loop values='data:post.labels' var='label'> » <span itemscope='' itemtype='http://data-vocabulary.org/Breadcrumb'><a expr:href='data:label.url' expr:title='data:label.name' itemprop='url'><span itemprop='title'><data:label.name/></span></a></span> </b:loop> » <span><data:post.title/></span> </div> <b:else/> <div class='breadcrumbs'><span><a expr:href='data:blog.homepageUrl' rel='tag' title='Beranda'>Beranda</a></span> » <span>Tanpa Label</span> » <span><data:post.title/></span></div> </b:if> </b:loop> <b:else/> <b:if cond='data:blog.pageType == "archive"'> <!-- Breadcrumb Untuk Label Search dan Search Pages --> <div class='breadcrumbs'> <span><a expr:href='data:blog.homepageUrl' title='Beranda'>Beranda</a></span> » <span>Arsip untuk <data:blog.pageName/></span> </div> <b:else/> <b:if cond='data:blog.pageType == "index"'> <div class='breadcrumbs'> <b:if cond='data:blog.pageName == ""'> <span><a expr:href='data:blog.homepageUrl' title='Beranda'>Beranda</a></span> » <span>Semua posting</span> <b:else/> <span><a expr:href='data:blog.homepageUrl' title='Beranda'>Beranda</a></span> » <span>Penelusuran <data:blog.pageName/></span> </b:if> </div> </b:if> </b:if> </b:if> </b:if> </b:if> </b:includable> <b:includable id='main' var='top'> <b:include data='posts' name='breadcrumb'/> - SIMPAN TEMPLATE ANDA DAN LIHAT HASILNYA